开源项目收藏-一个分支一个项目
| dist | ||
| lib | ||
| src | ||
| .babelrc | ||
| .gitignore | ||
| index.d.ts | ||
| index.html | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README-zh.md | ||
| README.md | ||
| rollup.config.iife.js | ||
| rollup.config.umd.js | ||
| screenshot.png | ||
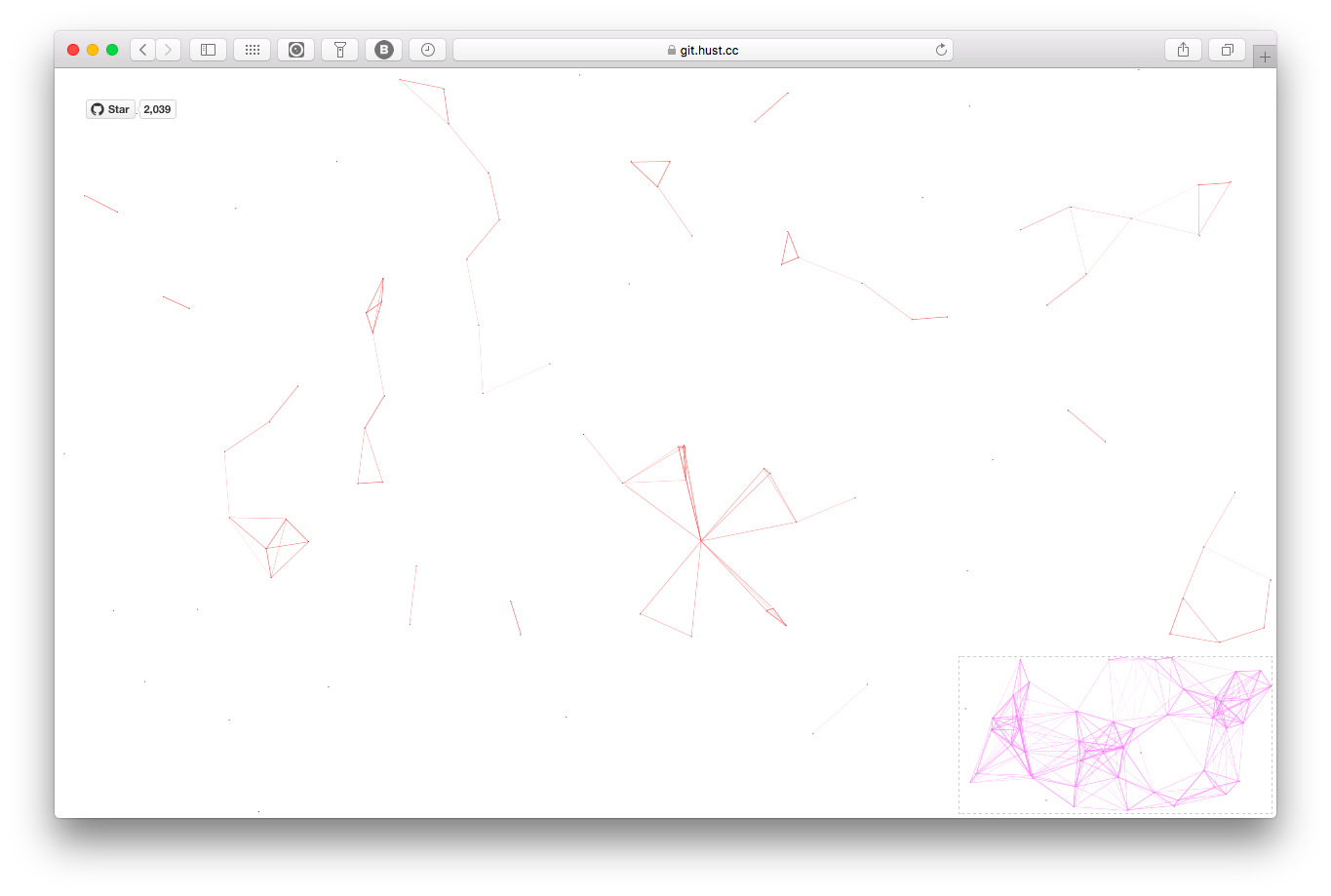
canvas-nest.js
A nest background of website draw on canvas. 中文 Readme 帮助文档.
Feature
- It does not depend on jQuery and original javascrpit is used.
- Small size, only 2 Kb.
- Easy to implement, simple configuration.
- You do not have to be a web developer to use it.
- Modularized with area rendering.
Install
# use npm
npm install --save canvas-nest.js
# or use yarn
yarn add canvas-nest.js
Usage
- Script tag
Insert the code below between <body> and </body>.
<script src="dist/canvas-nest.js"></script>
Strongly suggest to insert before the tag </body>, as the following:
<html>
<head>
...
</head>
<body>
...
...
<script src="dist/canvas-nest.js"></script>
</body>
</html>
Then ok! Please do not add the code in the <head> </head>.
- Modular usage (Area render)
After installation, you can import this as module.
There is only one API, use it as below:
import CanvasNest from 'canvas-nest.js';
const config = {
color: '255,0,0',
count: 88,
};
// Using config rendering effect at 'element'.
const cn = new CanvasNest(element, config);
// destroy
cn.destroy();
Configuration
color: color of lines, default:'0,0,0'; RGB values: (R,G,B).(note: use ',' to separate.)pointColor: color of points, default:'0,0,0'; RGB values: (R,G,B).(note: use ',' to separate.)opacity: the opacity of line (0~1), default:0.5.count: the number of lines, default:99.zIndex: z-index property of the background, default:-1.
Example:
- Script tag
<script type="text/javascript" color="0,0,255" opacity='0.7' zIndex="-2" count="99" src="dist/canvas-nest.js"></script>
- Modular usage (Area render)
{
color: '0,0,255',
opacity: 0.7,
zIndex: -2,
count: 99,
};
Note: If the Configuration isn't customized, default values are available as well.
Related projects
- canvas-nest-for-wp: a wordpress plugin, search
canvas-nestin wordpress store. - vue-canvas-nest: vue component wrapper.
- react-canvas-nest: react component wrapper.
- canvas-nest-for-vscode: a vscode extensions, search
nestin vscode extensions.
Used by
- A Tool: a convenient tool box.
License
MIT@hustcc.